Objective
Allow anyone to shop, transfer money & more without a debit or credit card or the need to visit a physical bank or store.
With the increasing amount of online sales and transactions, consumers need a way of making their purchases securely and efficiently. This project aims to find what are the most important features users need and want when making online transactions.
Overview:
Solo project done full time over 20 weeks. Completed at CareerFoundry UX Design Program.
Tools:
Figma, OptimalSort, UsabilityHub, Meet, FigJam.
Delivered:
Competitive Analysis, User Research, Ideation, Site map, Prototyping, Usability testing, UI design
Methodologie
The design process was based on the philosophy of Design Thinking as this guides me and helps to understand and define the problem space to then come up with an innovative solution and applied the Double Diamond Strategy.

Content
Planing and having a structure allowed me to go through the UX methodologies to create my solution. I divide the project in the following "chapters":
-
People need instant transactions, easy to use platforms and less forms to fill out
User Research -
Clear structure, smooth navigation
Information Architecture & Prototypes -
Cost per transaction and other usability testing feedback
Usability testing -
Design Principles & Collaboration
UI, Design Systems, Iteration
My core challenge
Some just get used to instant transactions
When I moved to Berlin and found out that many merchants only receive payments in cash or with specific cards I was shocked! And not only me, I have heard from many people who have gone through that culture shock as well.
Now that I had the opportunity to design a solution for this project I felt very connected and wanted to take on the challenge. Having experience in the industry and wanting to solve a real need as a UX designer I started asking myself questions like:
-
What do people really need?
-
Why payment behavior can be so different?
-
What features do I need to provide in my MVP?
-
How can I design an app that solve real needs?
Understanding the problem
Wide variety of payment platforms
In the first instance, I had to define the problem I was going to focus on and solve. This meant that I had to understand the whole context, the market, the financial technology industry and the existing products.
Understanding and analyzing the industry's existing problems was giving me a clearer idea of where I would focus.
For the competitive analysis I chose different products for payment and instant transaction. For example PayPal, a platform used worldwide for instant payments and transactions. Also Nequi, a fast growing platform in Colombia, known for its simple language, design and for its instant transactions between "mobile numbers". But even the leading platforms always have room for improvement in terms of user experience.
It was essential to do an in-depth analysis of each brand. It helped me understand what competitors are currently offering, where there are gaps or opportunities for improvement and of course the user experience and interface of their products.
Problem Statement
Consumers need a way to access a payment alternative that allows them to buy and pay for products and services and transfer money anytime and anywhere, because they want to use a convenient platform to make payments easily and quickly without the need to use multiple products or physical cards. We will know this is true when we see that more people prefer to complete transactions through our app, and that users find our product to be the best option for shopping at every store.
Business requirements
German market and business goals
Since I'd defined the problem statement and had thought in hypothesis to solve it and as any project would have requirements, I analyze it now from a business perspective. It was essential to define requirements, a scope, and planing small achievable weekly/daily goals.
Although I was not able to conduct interviews with stakeholders, I had informal interviews and conversations with some friends. I questioned different assumptions around 'what would my application need to have to be a product they would want to use?'
Additionally, a market analysis is essential for every business. I found that The German's payment behavior has shown a traditional preference for cash and invoice payments. However this has been changing as a result of the pandemic, the digital alternatives(Neo banks, digital banks, payment platforms, etc ) and the appetite for online shopping.
Understanding the User
People need instant transactions, easy to use platforms and less forms to fill out.
It was the time to understand and deepen the users' point of view. Empathizing with them and understanding their needs was necessary before bringing any solution to the table.
User Research
I started by defining my research objectives, what I wanted to know and what was the purpose of going deeper into user research. I have talked already with some friends about the apps and platforms the use and why. As I wanted to find out if there was a tendency in behaviors or preferences I started the research with a survey. Then, explored further through interviews to obtain more qualitative data.
Survey’s goals
Using Google Forms I create a survey with mostly closed questions. My goal was to have some quantitative data about general pain points, the most common request the frequent tasks when using e-wallets and discover the most relevant aspects when choosing a payment app from the participants' perspective.



Interview's goals
The survey got me interesting findings and data, now I needed to delve deeper into specific situations in which users transact and use digital platforms to better understand what they like, what they lack, what they would change, what they would expect.

I wrote a script and 14 questions for my user interviews. I interviewed four participants who use online payment methods in their daily lives. One of these was moderated in-person and the other three moderated remote using Meets.
During the interviews, I took notes and was able to ask spontaneous questions and observe the participants, when I finished I reviewed the responses and organized the findings.

Luz
51 Years old, Patient Experience Coordinator
Since the pandemic started her job is remote, Luz uses more digital platforms than before for payments and recurring purchases.

Santiago
29 Years old, Software engineer
Works remotely, a tech savvy person interested in investment, and personal finances.

Nathalia
29 Years old, Industrial Designer
On the side, she has a small business selling handmade products via Instagram.
Has savings plans for moving abroad.

David
31 Years old, Marketing representative
He has a new job in the entertainment industry, where he has learned to use more digital tools. He thinks QR codes are super convenient.
I used the Affinity Map, because this methodology of grouping similar findings helped me to detect and identify interesting patterns and relations from interviews. It showed me that regardless of the age and characteristics of the participants, they had similar expectations of what a payment app should provide.
Affinity Map

To better analyze the findings, I documented everything as sticky notes and organized them by groups: behaviors/attitudes, needs/goals, frustrations, quotes, and facts for each of the participants.
Findings organized by behaviors, needs, frustrations, facts

User Research Insights
-
Users need a platform that allows them to shop both online and in person
-
A pain point in physical shopping is that many stores do not receive digital payments.
-
If platforms are easier to use, are well designed, clear, allow actions to be completed quickly and explain processes and features, people and merchants would feel more comfortable using them.
-
Users love instant, simple and fast transfers
-
They need to feel safe and secure when using the app. Send accurate notifications, prevent fraud and have strong customer service. The app must have clear privacy policies. They need easy access transaction history
-
Consumers use their apps for recurring payments, they'd like a direct access to partners and have reminders to pay on time. Organize better their expenses by pockets or account categories.
User Personas-User Journey - User Flows
At this point, the user research had helped me identify certain patterns and similarities in terms of pain points and characteristics of my users. So, to better understand them and to be clear about what these characteristics were, I created the User Personas. For me, 3 user personas represented my target group of users. So I defined their characteristics, attitudes, behaviors, frustrations and goals, and gave them a name Robert, Clara and Victoria.
These 3 personas helped me to define and reflect during the design process who am I designing for.
Creative process!: I started having lots of ideas and possible solutions in mind to the needs my users had. After personas I represented the user journey map for each persona. It helped me to visualize their goals and the process of completing those. And then, I created the task flow and user flow, to see from my user's point of view. I wanted to understand how to allow them to perform the task efficiently and what pages/screens are needed for that.
Persona 1: Robert - User Journey for Robert - User Flow for Robert
Persona 2: Clara - User Journey for Clara - User Flow for Clara
Persona 3: Victoria - User Journey for Victoria - User Flow for Victoria
Information Architecture & Prototyping
Clear structure, smooth navigation
After having explored the ideas and created my user flows, it was time to start planning the content and pages of my product. To define the information architecture (IA), I went through the creation of the sitemap with the collaboration of some participants using card sorting as a tool.
Then, I started the prototyping phase, designing the first wireframes to iterate on the navigation and basic functionality of my app.
Card Sorting
The process of planning the content and defining the sitemap was really helpful. I identified the main functions and navigation that my product should provide for my users to efficiently and successfully complete the tasks.
I created the sitemap with the necessary content and pages. I then validated my decisions through an open card sorting test using OptimalSort. In the test, 7 participants grouped different topics of my app's content into their own categories and then assigned a label to each of them. The analysis helped me to define and improve the sitemap and the AI of my product.
Sitemap

improvements made after the card sorting:
-
I Grouped the pockets and savings goals under the main category "Manage your savings". There, users will have the possibility to create Pockets which are sub-accounts, to better manage their short-term expenses and savings, as if they had their money organized in the different pockets. Savings Goals to plan their long-term goals, individually or with other participants.
-
Replaced “Top up account” for “Add money” because I noticed the therm was confusing.
-
Defined “Settings and Help” as the main category for “support, profile, General settings and Privacy”
Understanding 'web-responsive'
Designing the first wireframes, I realized that my design was more oriented to a native mobile app, due to its financial nature. For me (and thinking from a user's point of view) I thought that my app would be more convenient and secure as a native app. Therefore, I had to research more to better understand the patterns, best practices and the most suitable solutions based on ux design for a Web-Responsive mobile-first design. I made my decisions based on that and started with the first wireframes!
“One study by the Nielsen Norman Group found that, people used the hidden navigation in 57% of the cases, and the combo navigation in 86% of the cases, The combo navigation that Nielsen refers to is a tab bar pattern combined with a hamburger menu”. smashingmagazine.com

The hardest to reach areas for the thumb are at the top of the screen even more now with the trend of using larger phones with a wider display. Another study also discovered a “sweet spot that required movement primarily from the base of the thumb”.
Low-fidelity wireframes (mobile & desktop)
The following were the first decision regarding the navigation. I wanted to provide users with a consistent and natural experience, so I placed the main actions in the areas easiest to reach with the thumb.
First Rapid prototypes Mobile
Tab bar: Primary navigation (Home, History, FAB, Savings, Settings)
Floating Action Button (FAB): At bottom center to access the transactions my app would provide: (bottom to top: Send/Pay, ScanQR, Add Money, Request Money)
A Hamburger menu: Although I see that the ‘Hamburger Menu’ has pros and cons in UX, I have decided to used it in mobile, only to access secondary actions, because it is recognizable for user, keeps clean the web app with secondary information.

First Rapid prototypes Desktop

For the desktop wireframe, I used a side navigation bar to make it easier to ‘scan’ the icons vertically. Here, users will find the same functions available in the tab bar in the mobile design and additional functions available in desktop devices.
I wanted to keep the same structure, buttons and information, so that the Dashboard is consistent with both designs.
Visualizing functions and features


Low fidelity Prototypes
At this time I was ready to start creating my prototypes for the three main tasks I had chosen based on the goals and flows of each user persona:
-
Send money using contact phone number
-
Create Savings goals including a participant
-
Review transaction history
Then, I also prototyped the introduction screens, sign up and the onboarding process.
For me was inspiring revising other well-known apps and from this point it was crucial to review and apply design patterns and the Nielsen’s 10 Usability Heuristics.

Mid-fidelity Prototypes
Once the wireframes and low fidelity prototypes were presented, the basics of the functionality discussed and agreed with my mentor, I began creating the mid-fidelity prototypes for the selected flows on Figma.
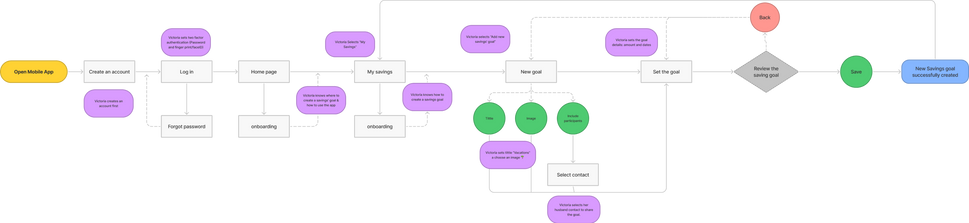
One of the flows I designed for my product is "create a savings goal with a participant". In the following image the purple dots will show you the navigation and my decisions to complete the task.

High-fidelity Prototypes
I worked on my mid-fidelity prototypes and went through more details on each screen, adding a bit of realism by including demo images, text, icons and context for each flow, as well as creating touch points and clickable interactions to level up my prototypes to high-fidelity prototypes.
I've also gone through the details from the initial homepage screen for getting started, the sign in process and onboarding screens.
By adding context and making clickable prototypes, I was able to discuss with my tutor and and get feedback on flows and navigation before delving into the final visual details. Then my app was ready for Usability Testing.
By clicking the image bellow, you will see how the images, text, icons and context make a clearer the flow "creating a savings goal with a participant"
Usability Testing
Cost per transaction and other usability testing feedback.
It was the time to test my prototypes! I started by planning the usability test, defining a script with scenarios to give a context to the participant before evaluating the tasks. Then conducted the Usability test with 6 participants. I analyze the results and started to make improvements to my designs. To finish, I also conducted a preference test.
The purpose of the usability testing was to answer questions such as:
-
Are my application flows clear & usable?
-
What needs to be fixed?
-
What could I observe from the test?
-
What errors did the participants make?
-
What is the solution for the errors?

I did one Moderated in-person and 5 Moderated Remote tests via Meet. I used my script as a guide, started with introduction, background questions, open-ended questions and then I gave them 4 Scenarios so they complete the 4 Tasks.
While recording, I took some notes and kept the conversation (following the test) going with the participants. Most of them were open to discuss and give more opinions about preferences, known applications, features, etc.
Usability Test Results
I reviewed my notes and recordings and assigning a color to each participant, I took notes on each of the tests. I then created an affinity map using FigJam, where I organized my findings into the categories: "errors, observations, negative quotes, and positive quotes."
To analyze the findings and find patterns in my observations, I used the visual method The Rainbow spreadsheet.
Here I classified the errors using Jakob Nielsen's error classification and finally proposed different possible solutions for each of them.
The Rainbow spreadsheet. Organized findings: errors - observations - negative and positive quotes. Used Jakob Nielsen error classification

Issue 1: Clicked “Get Started” right away then couldn't go back to swipe and read more.
Suggested Change: Place a Back button on the Sign up screen and make it more clear to swipe to read more information before getting started.
Issue 2: ‘Negative quote: "I don't like to start without having more information about fees and cost of using the app". High
Suggested Change: This needs to be very clear on the website and introduction screens.
Before usability testing

To solve these issues I’ve made the following changes:
-
Changed the buttons to "Sign up" and "Create an account" in oder to make the process clearer, as Robert has clicked the "Get Started" CTA button on the website, reached the introduction screens and started adding his personal information to create an account.
-
I’ve included the information: “no cost between Cappay accounts” in the first intro screen, then Robert, Clara and Victoria would feel more confident using the app and would know this benefit from the beginning.
-
I’ve increased the size of the dots indicators for the carousel.
-
Then, in the registration screens, I have changed the "log in" to "back" so that Robert, Clara and Victoria can go back if they need to, since the "log in" link is already included in the three introduction screens above.
-
And the last change has been to replace the carousel dots with a progress bar (account creation screens), to make it clear that this is a process and prevent the user from swiping wrongly.
The tests provided me with valuable guidance to further improve my prototypes and design solutions to the problems and observations recorded. Then, I also performed two preference tests with UsabilityHub that helped me make decisions about the visual elements in the high-fidelity wireframes.

After some improvements
Design System
Design Principles & Collaboration
In this final stage, the new Iterations were made based on concepts of 'Principles of Design, Gestalt Properties and Laws of Grouping'. I defined the color scheme, defined the name “Cappay” for the final product! 🎉 created a style guide for my application and finally defined all the UI elements, creating a Design Language System. It'd allow my product to keep consistency in all the future iterations.


Collaboration
At this point, my product had evolved significantly, with the design system created and the visual elements defined, my design was ready to be reviewed by other peers!!
I asked three colleagues on the CF Slack channel for feedback on my Cappay app. I shared the Figma link with my prototypes and then analyzed all the comments they made. I also researched patterns and components in Material Design and reviewed the accessibility.
In the final weeks, I kept iterating on my design. The feedback from peers, tutor and mentor has helped me to identify details that needed possible improvements. It has been valuable to see my app with an extra pair of eyes.


Future hypotheses
I believe that by showing the amount and percentage of savings made by each participant in the savings goals for Victoria, we will achieve Victoria and her husband to track their progress, commit to the goal, and save for their desired plan.
Future improvements, ideas
My product could always be improved. I would say that one of the improvements would be give more access to other features and menus, like "settings and support"
In the future, I would also work on partnerships and rewards because based on the research users and business would be interested on having these features.
Learnings
-
Delving into mobile-first responsive web design, helped me a lot to clarify and understand the reasons behind the best practices and design guidelines.
-
I realized that research and feedback from the early stages are crucial in product design. Different points of view (from users, mentors, peers, participants) contributed to each iteration of my application (from flows, site maps, first ideas to final prototypes).
-
I improved my decision making skills as a designer.
-
This project showed me in a practical way that I should base my solutions on UX research, user and business objectives and needs. (I'm not the user!)
-
Lastly, I can see that low-fi prototypes and testing from the early stages saves money, time and effort in real-life products.